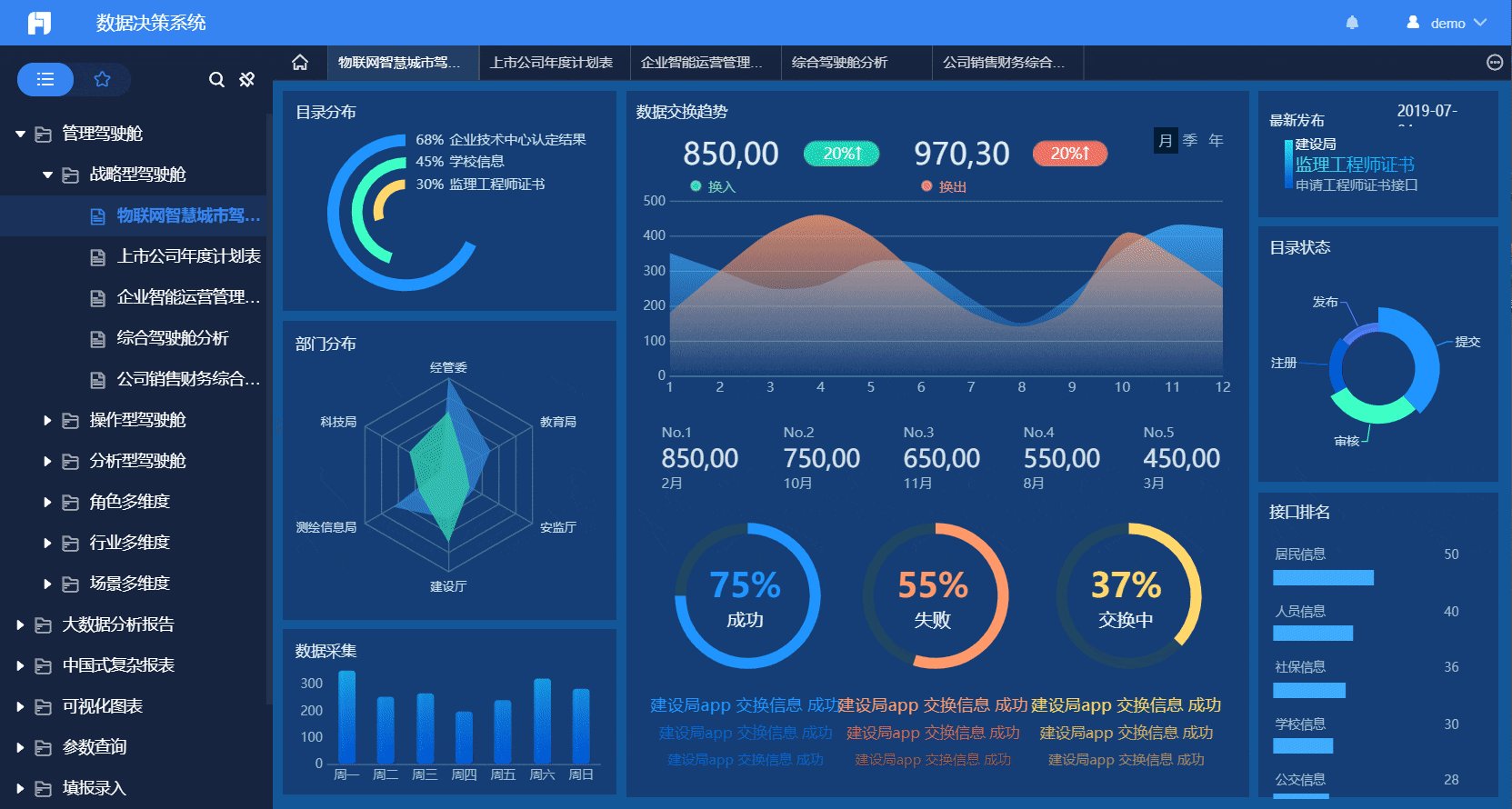
 不同的驾驶舱对应着不同的业务数据模块,可以根据不同行业、不同角色、不同场景的需求进行配置,比如零售业常见的销售管理驾驶舱,制造业常见的生产管理驾驶舱,还有一些单独业务模块等等,领导在驾驶舱里一下子就能看到做决策时需要用的关键数据仪表,并且可以对异常的指标进行下钻分析。
不同的驾驶舱对应着不同的业务数据模块,可以根据不同行业、不同角色、不同场景的需求进行配置,比如零售业常见的销售管理驾驶舱,制造业常见的生产管理驾驶舱,还有一些单独业务模块等等,领导在驾驶舱里一下子就能看到做决策时需要用的关键数据仪表,并且可以对异常的指标进行下钻分析。

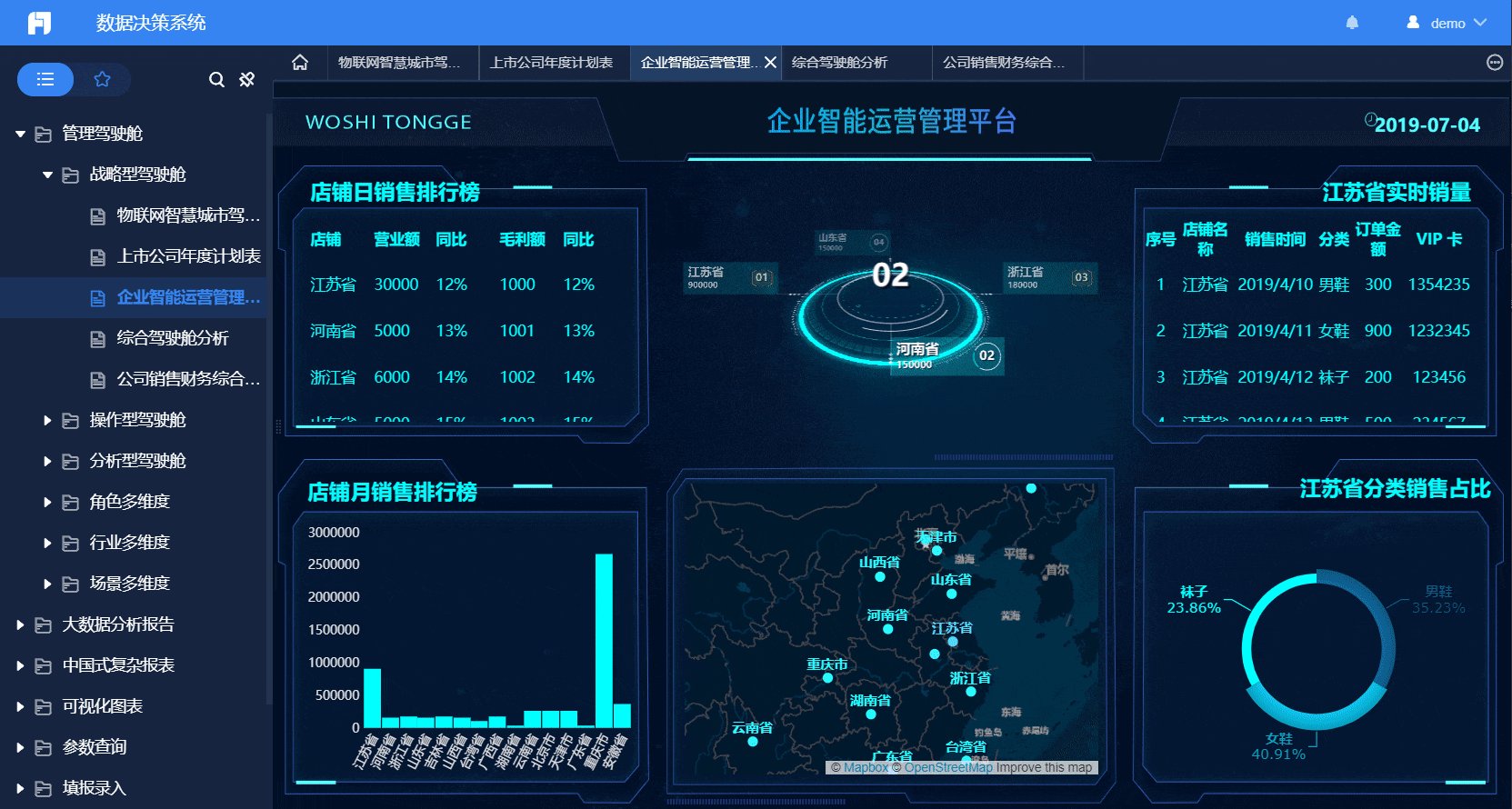
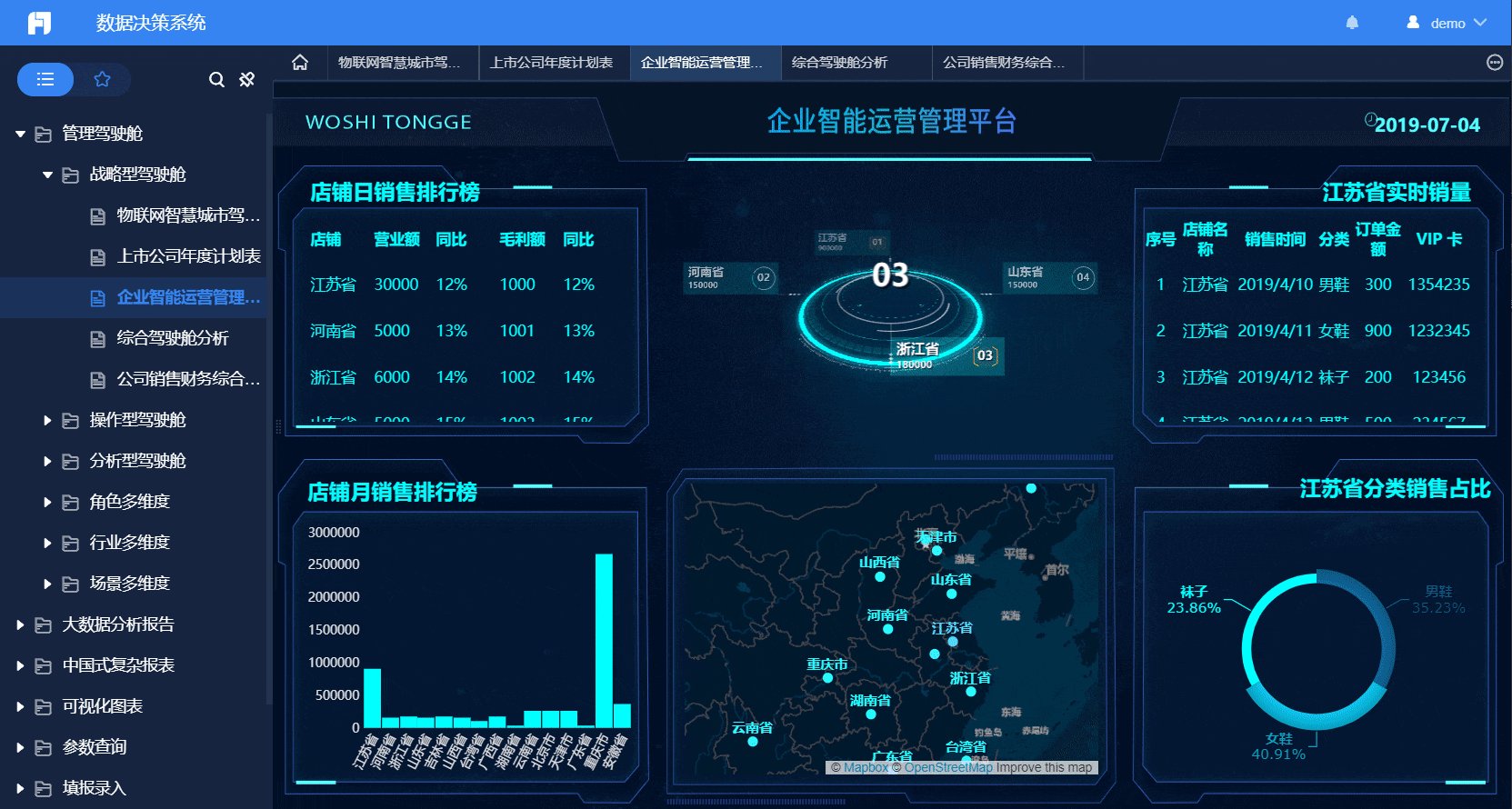
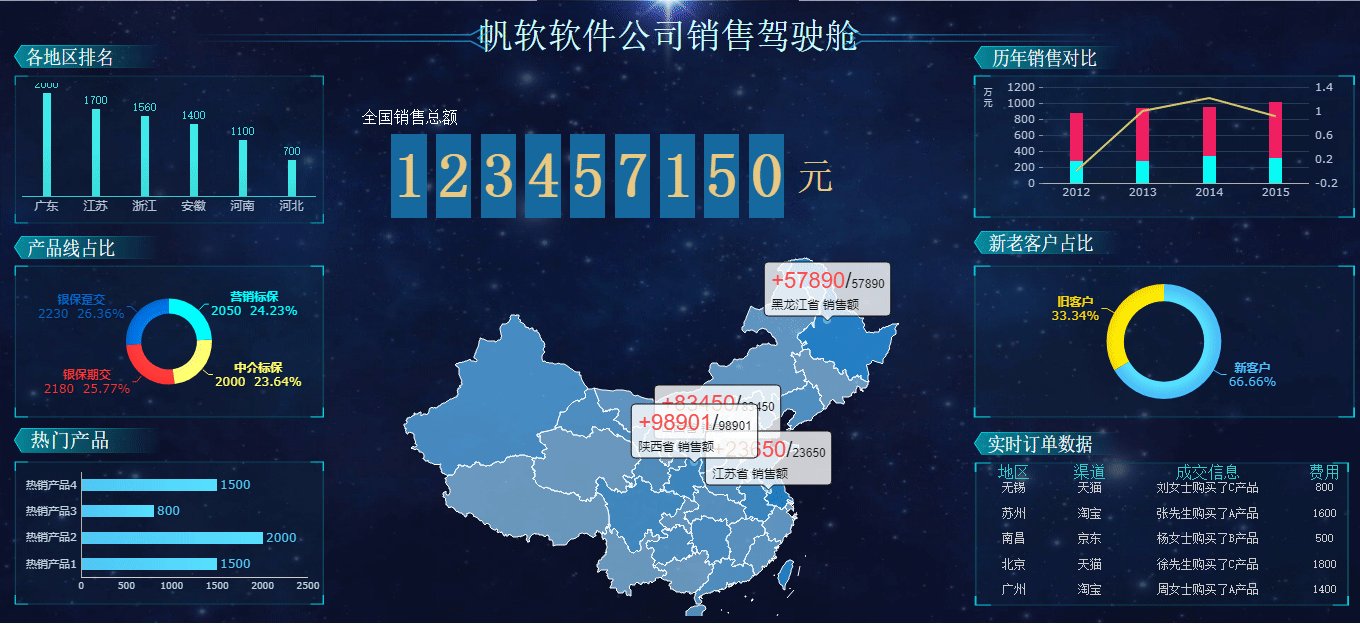
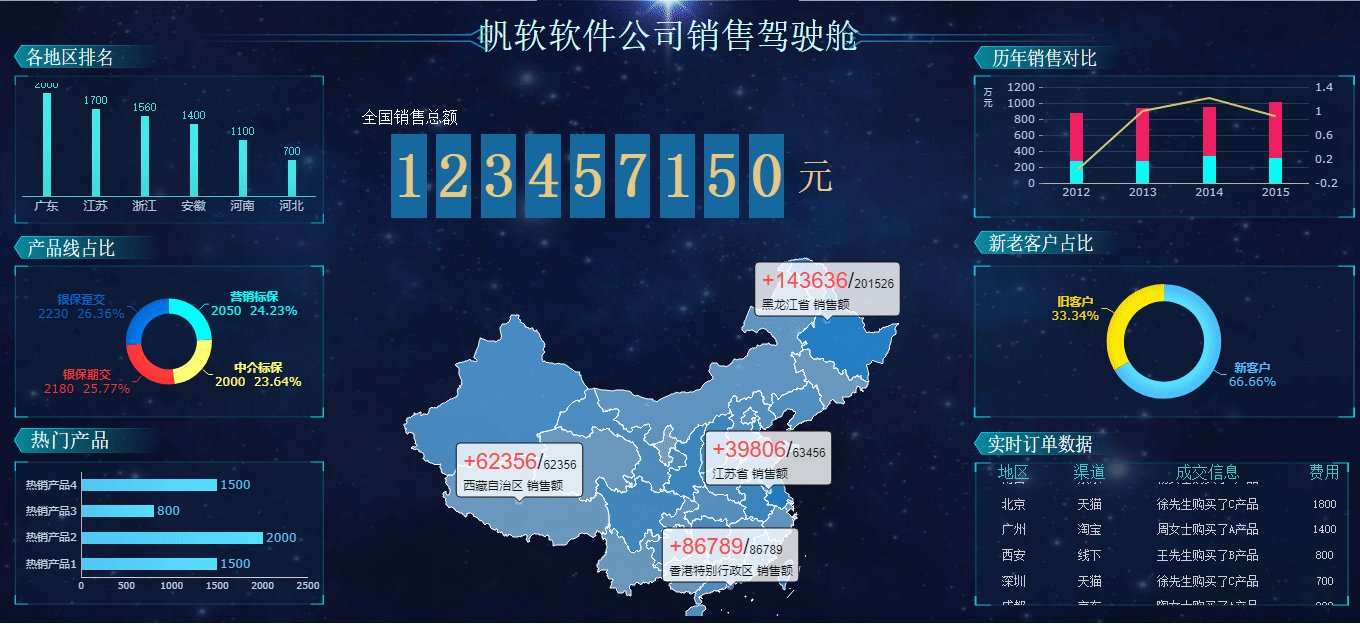
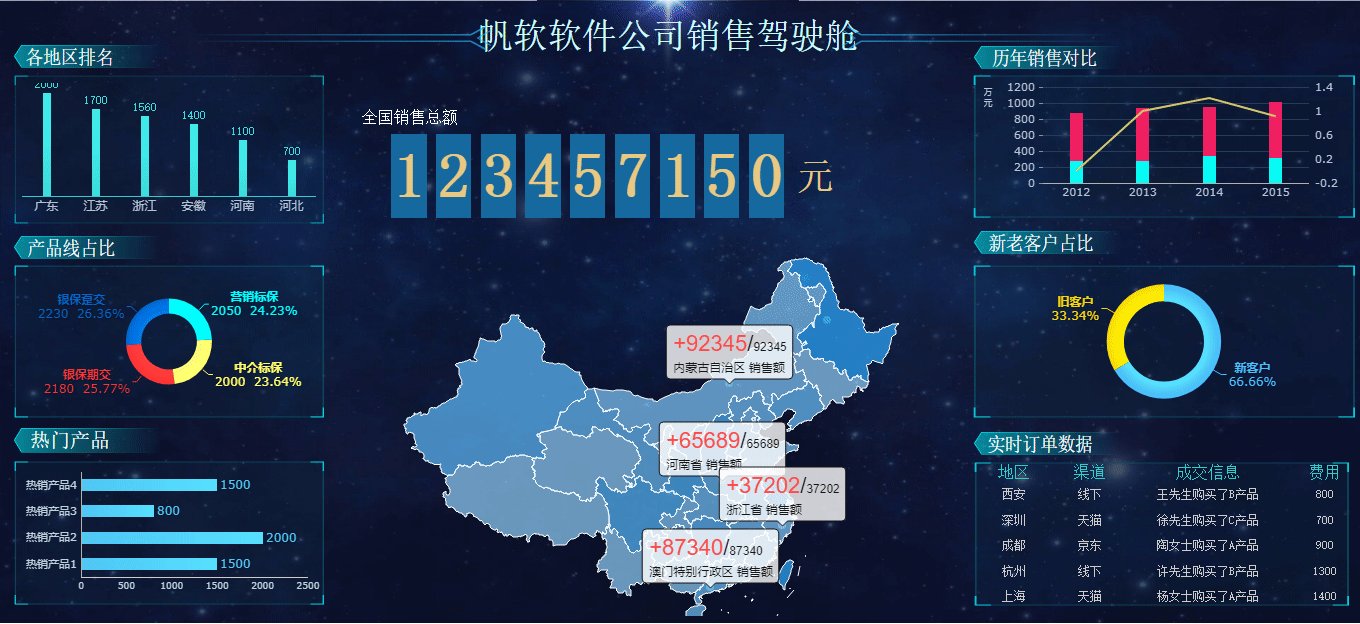
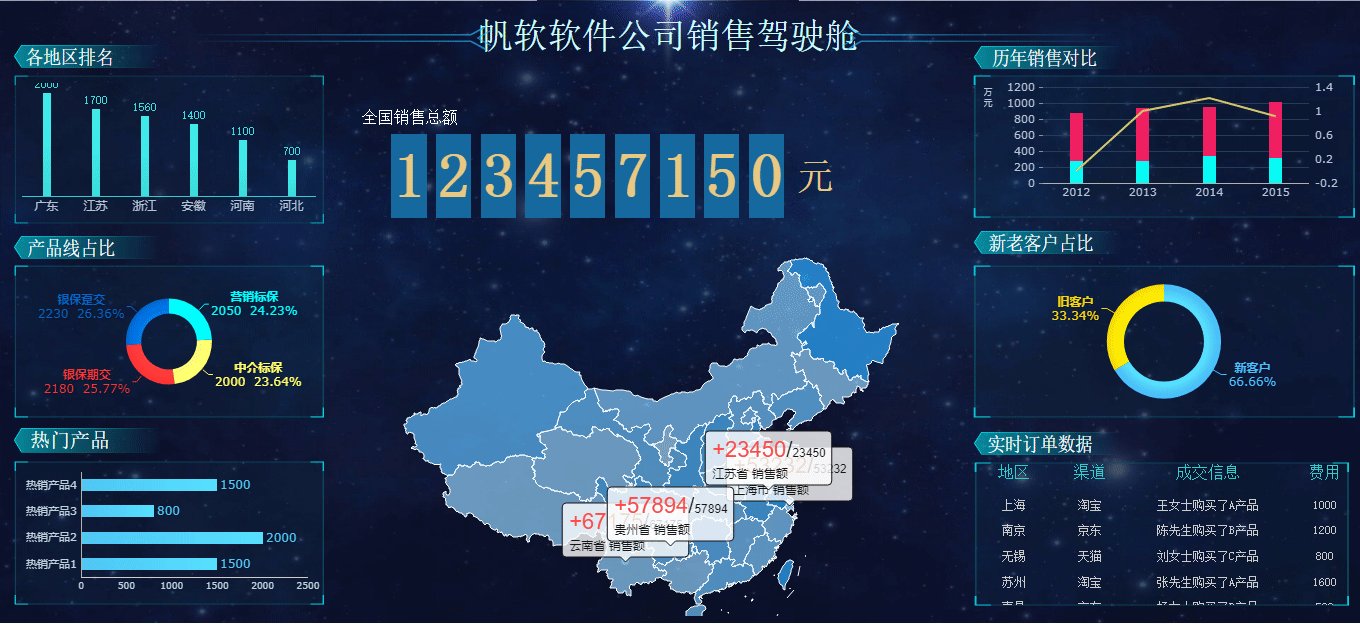
销售管理驾驶舱

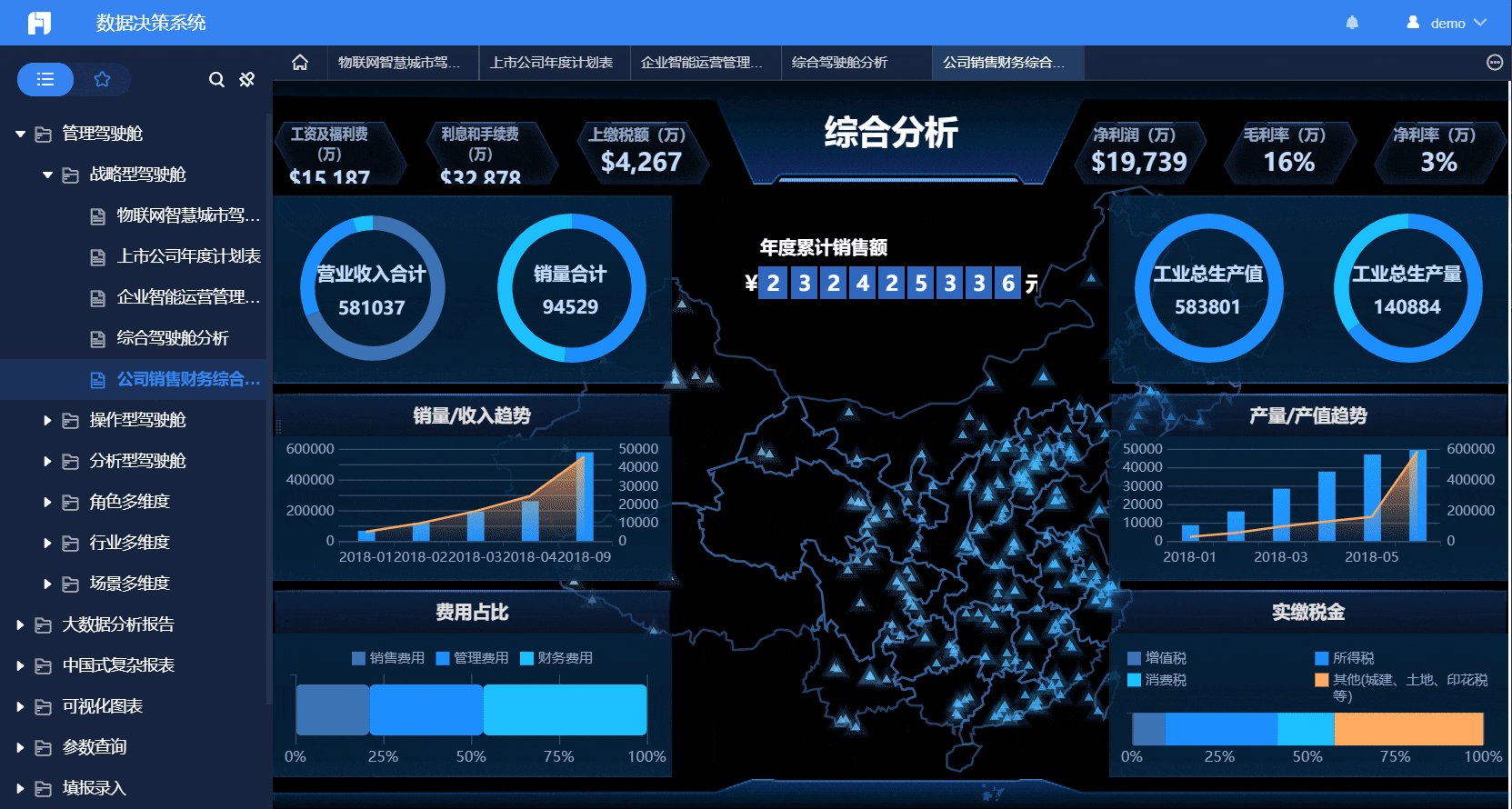
收入利润分析驾驶舱
数据实时展现,图表之间能够联动,界面高端大气,数据一目了然,这样的数据可视化驾驶舱,领导怎么能不喜欢。 那么这种的可视化管理驾驶舱应该怎么做呢?今天我就用一个实操案例,手把手教大家如何制作。


 2、新建数据集
新建数据集,通过sql语句取出要用到的数据集,数据源我用的软件自带的数据。没有sql基础的朋友也不用担心,都是用的最基础语句,看一遍就会了。
新建模板数据集如下:
2、新建数据集
新建数据集,通过sql语句取出要用到的数据集,数据源我用的软件自带的数据。没有sql基础的朋友也不用担心,都是用的最基础语句,看一遍就会了。
新建模板数据集如下:
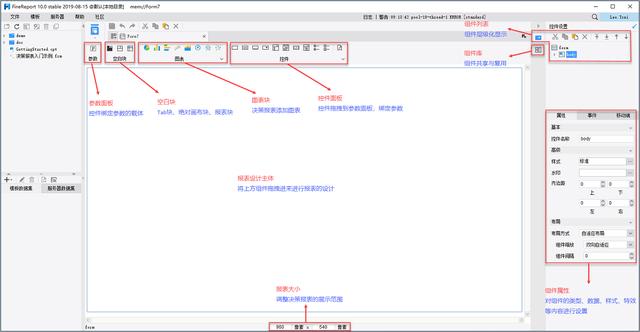
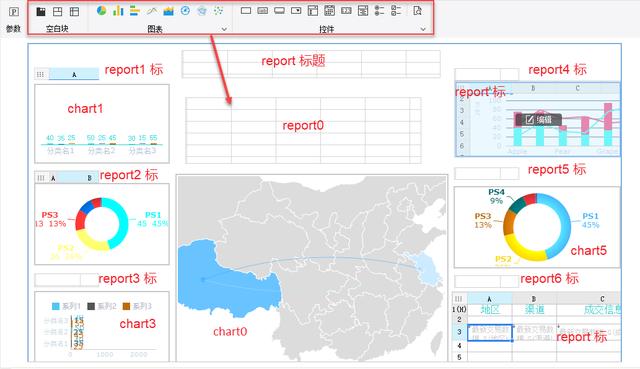
 3、拖拽图表组件布局
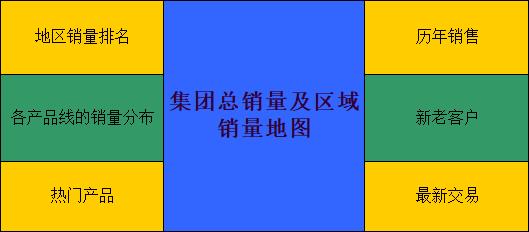
数据准备好之后,按照我们之前的排版布局图,把对应的图表组件拖拽到画布上:
3、拖拽图表组件布局
数据准备好之后,按照我们之前的排版布局图,把对应的图表组件拖拽到画布上:
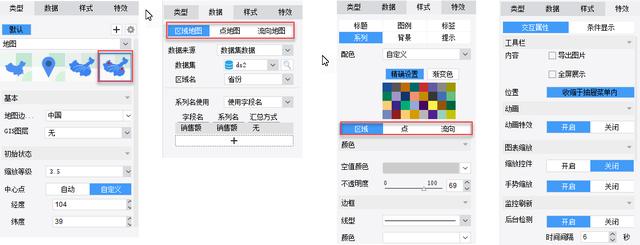
 4、设置图表
到上一步,我们的驾驶舱雏形就出来了,然后再给每个图表组件绑定好数据源,设置好样式、特效,基本就差不多了
基础图表的设置很简单,我就不展示,给大家看一下数据地图设置:
4、设置图表
到上一步,我们的驾驶舱雏形就出来了,然后再给每个图表组件绑定好数据源,设置好样式、特效,基本就差不多了
基础图表的设置很简单,我就不展示,给大家看一下数据地图设置:
 5、细节美化
配置好图表,可视化驾驶舱的功能性已经完成了,但是视觉上还不够美观,我们可以驾驶舱配上统一的背景和标题,还有一些炫酷的可视化元素
(1)设置大屏背景
背景最好选用深色,所有的图表背景色也最好要一致,背景除了采用颜色之外,也可以用深色系的图片,加上一些视觉设计,效果会更好,给大家推荐几个配色:
5、细节美化
配置好图表,可视化驾驶舱的功能性已经完成了,但是视觉上还不够美观,我们可以驾驶舱配上统一的背景和标题,还有一些炫酷的可视化元素
(1)设置大屏背景
背景最好选用深色,所有的图表背景色也最好要一致,背景除了采用颜色之外,也可以用深色系的图片,加上一些视觉设计,效果会更好,给大家推荐几个配色:
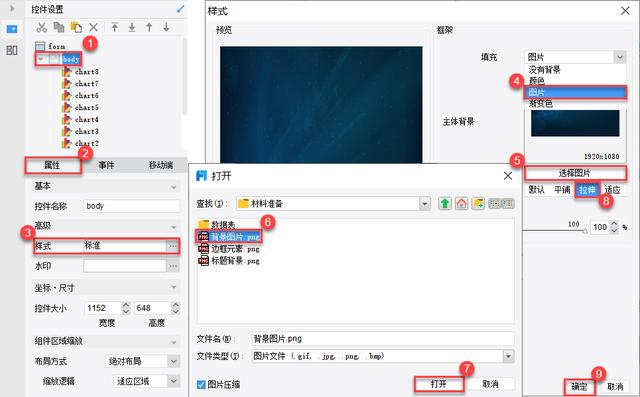
 这里我选择图片作为背景,选中body,点击属性>样式,设置填充图片,打开背景图片,设置图片格式为拉伸,如下图所示:
这里我选择图片作为背景,选中body,点击属性>样式,设置填充图片,打开背景图片,设置图片格式为拉伸,如下图所示:
 缺好看的背景图的,推荐几个背景图网站:
https://unsplash.com/
http://699pic.com/
http://7mx.com/
(2)主标题边框
为了细节美观,我们还可以给驾驶舱添加一些可视化元素,比如给主标题添加边框,利用一些创意图标等等
缺好看的背景图的,推荐几个背景图网站:
https://unsplash.com/
http://699pic.com/
http://7mx.com/
(2)主标题边框
为了细节美观,我们还可以给驾驶舱添加一些可视化元素,比如给主标题添加边框,利用一些创意图标等等
 在report 标题两侧拖入报表块,并设置控件属性中的样式,以report 左为例,如下图所示:
在report 标题两侧拖入报表块,并设置控件属性中的样式,以report 左为例,如下图所示:
 (3)设置图表块边框
除了顶部的标题框外,各个图表组件的标题也可以用不规则渐变色图片来点缀,在给每个图表组件都搭配简洁的边框,提升整个驾驶舱的层次感。
选中图表块,点击属性>样式,设置填充图片,打开准备好的标题背景图片,设置图片格式为拉伸,如下图所示:
(3)设置图表块边框
除了顶部的标题框外,各个图表组件的标题也可以用不规则渐变色图片来点缀,在给每个图表组件都搭配简洁的边框,提升整个驾驶舱的层次感。
选中图表块,点击属性>样式,设置填充图片,打开准备好的标题背景图片,设置图片格式为拉伸,如下图所示:
 6、预览最终效果
上述设置完后,点击预览,一张科技感的可视化驾驶舱就完成了:
6、预览最终效果
上述设置完后,点击预览,一张科技感的可视化驾驶舱就完成了:
 除了一些基础的可视化图表之外,这个软件还提供很多炫酷动态的图表组件,可以实现自动播放、3D动画特效等多种效果,多维度地展示数据,提升驾驶舱科技感
除了一些基础的可视化图表之外,这个软件还提供很多炫酷动态的图表组件,可以实现自动播放、3D动画特效等多种效果,多维度地展示数据,提升驾驶舱科技感
 另外,一些创意元素的应用能够让可视化驾驶舱更加生动,比如,假如我们要做一个航空管理驾驶舱,就可以利用一些飞机图标、图画之类的拟物效果,让驾驶舱效果更加灵动
另外,一些创意元素的应用能够让可视化驾驶舱更加生动,比如,假如我们要做一个航空管理驾驶舱,就可以利用一些飞机图标、图画之类的拟物效果,让驾驶舱效果更加灵动
 推荐一些获取图标的网站:
推荐一些获取图标的网站:


通过FineDataLink作为中间件,简道云数据下云本地化,原库用于提供业务负载,本地库搭配FineReport用于数据分析展示,解决了数据分析人员无法完全取到简道云数据的问题,在FineDataLink侧进行简单的配置,同步数据和附件,即可完成简道云数据的迁移。通过FineDataLink作为中间件,简道云数据下云本地化,原库用于提供业务负载,本地库搭配FineReport用于数据分析展示,解决了数据分析人员无法完全取到简道云数据的问题,在FineDataLink侧进行简单的配置,同步数据和附件,即可完成简道云数据的迁移。

整合了MES、ERP、SQS、APS、PLM等系统,建立了公司级别的数据仓库,统一数据源,统一数据分析出口。

FineDataLink和6节点的FineData相结合,自动把4个厂的MES、ERP、WMS、PLM等业务系统,通过数据库logminer、消息等进行实时采集同步;通过对ODS层的数据加工作转换进行分层建设,完成分布式数仓的搭建,10分钟内即可完成从业务库,到ODS的ELT的整个数据链条处理。